Dans un précédent post, je vous parlais de la relative difficulté de créer des applications "simples et intuitives" pour l'utilisateur. Je vous propose aujourd'hui de voir un exemple concret.
Le plan interactif
L'application qui nous intéresse aujourd'hui est donc un plan interactif utilisé durant un salon.
Cette application est fonctionnellement très simple :
- l'utilisateur doit pouvoir trouver rapidement le stand d'un ou plusieurs exposants.
- chaque exposants est associé à des marques, des secteurs d'activités et des zones géographiques.
- l'utilisateur doit pouvoir trouver un ou plusieurs exposants en sélectionnant les zones géographiques, les secteurs d'activités et/ou les marques de son choix.
A priori rien de très compliqué... Mais hélas, tout n'est pas si simple car la spécificité de ce type de dispositif est que sa durée d'utilisation est très courte (souvent moins d'une minute). Donc, si vous voulez que l'expérience utilisateur soit vraiment positive, vous devez vous assurer que l'utilisateur comprendra "immédiatement" comment se servir du dispositif ou en tout cas qu'il sera en mesure de l'apprendre de manière fluide et rapide car il ne vous donnera pas de seconde chance.
Houston... on a un problème
Lorsque nous avons réalisé nos premiers beta tests, nous avons observé que lors de la première sélection d'un critère de filtrage, pour certains utilisateurs l'attention était immédiatement attirée par la mise en avant des stands sur le plan. De fait, ne remarquant pas que les listes des marques et des exposants avaient été filtrées afin qu'ils puissent continuer leur recherche plus en détails, ces utilisateurs semblaient pris de perplexité, paraissant se demander s'ils devaient trouver au hasard l'exposant qu'il recherchaient parmi tous ces stands mis en avant. Et pourtant, nous avions bien des feedbacks visuels (modification du contenu des listes des marques et des exposants, modifications des compteurs de résultats, ...) et une organisation spatiale de l'interface très cohérente.
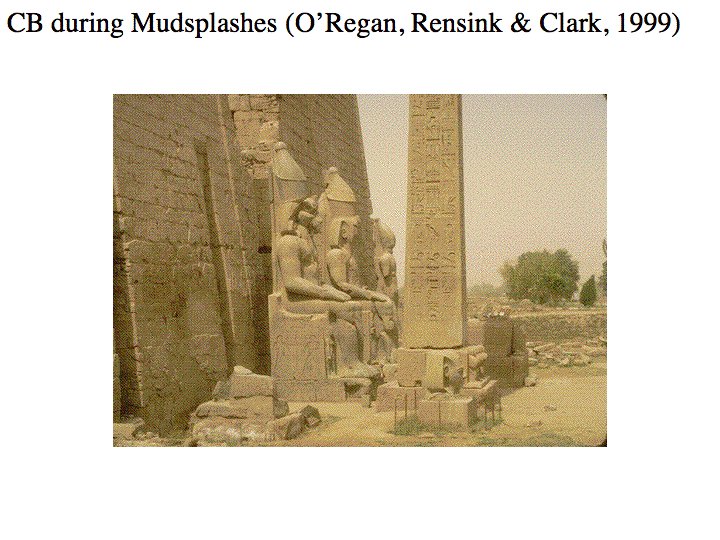
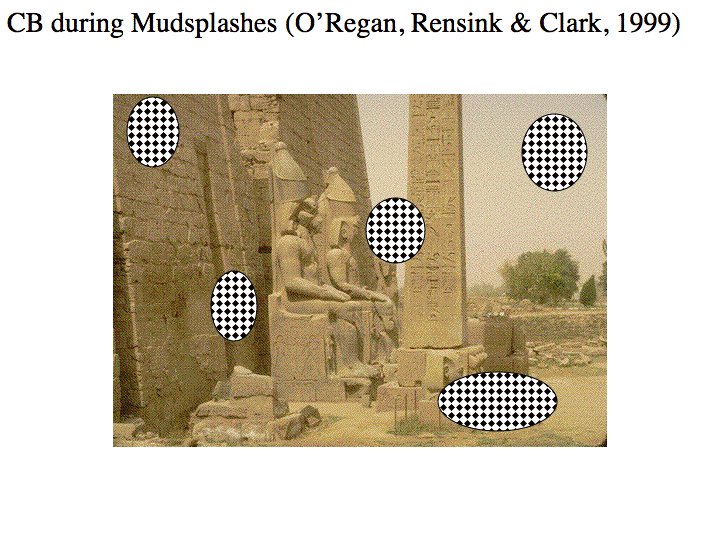
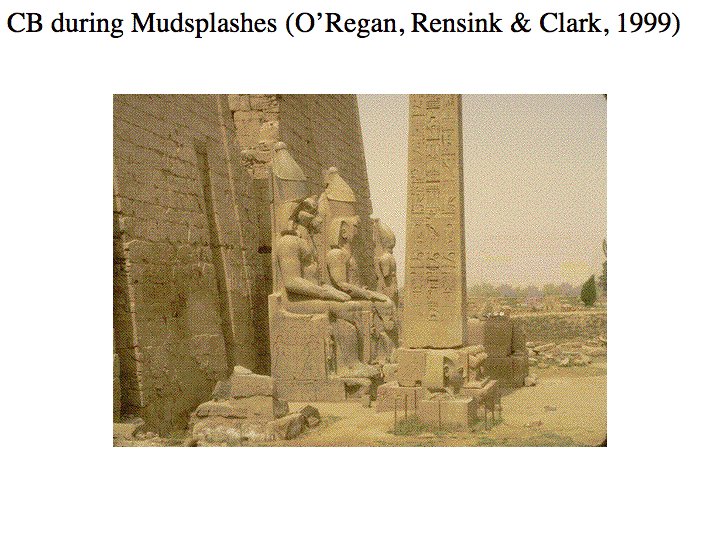
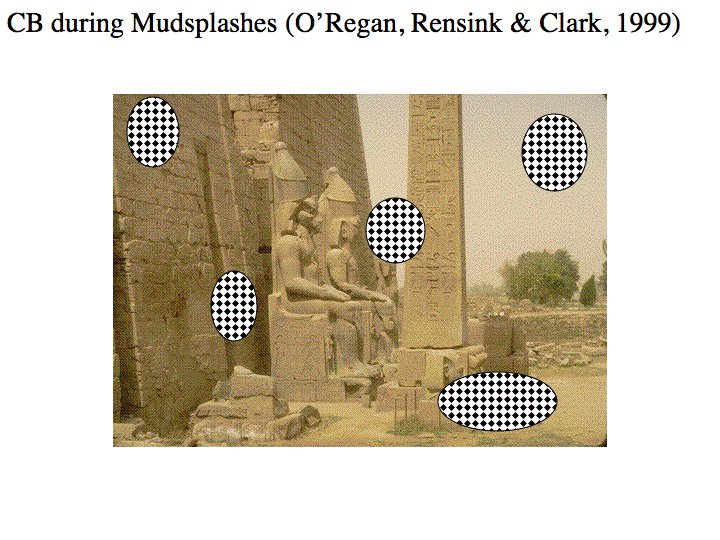
Ce phénomène est bien connu des psychologues qui l'appellent "Cécité au changement".
Si le sujet vous intéresse, je vous invite à visiter la page de J. Kevin O'Regan (Directeur du Laboratoire Psychologie de la Perception au CNRS) qui contient quelques bons exemples de ce phénomène.
Restait pour nous à trouver une solution à ce problème...
Supprimer la mise en avant des stands sur le plan n'était pas vraiment une solution satisfaisante.
Prenant en compte les dimensions du dispositif matériel (des écrans tactiles 42") nous savions que si l'attention de l'utilisateur était centrée sur le plan, cela signifiait que les listes sur lesquelles nous voulions attirer son attention se trouvaient elles dans son champ de vision périphérique.
Contrairement à la vision fovéale (centrale) qui fournit une haute résolution, la vision périphérique offre elle une très bonne perception des mouvements. Nous avons donc décidé de profiter de cette particularité de l'oeil humain en ajoutant un court clignotement des compteurs associés aux listes (mais assez long pour être remarqué par l'utilisateur).
Le résultat fut très bon : non seulement le clignotement permit d'attirer l'attention des utilisateurs sur la zone de recherche, mais il permit également de les aider à comprendre la suite logique de l'interaction.
Le point amusant est que lorsque nous avons demandé à ces utilisateurs de verbaliser leur perception de l'expérience, ils faisaient maintenant état d'une suite logique et évidente entre la sélection d'un critère dans une liste et le filtrage des autres listes... Même lorsque nous pouvions observer que leur attention avait entre temps été attirée par la mise en avant des stands sur le plan.
Faire simple n'est donc pas si simple...
Car au delà de la technique de développement, la réalisation d'une application "intuitive" nécessite surtout de prendre en compte des facteurs physiologiques et psychologiques propres à l'utilisateur. Voilà pourquoi réaliser des applications "simples et intuitives" n'est pas simple mais est vraiment passionnant.

No comments:
Post a Comment